Helpt het om je website aan te passen op basis van de (nieuwe) inzichten in webdesign? Krijg je meer bezoekers en helpt het om je website bijvoorbeeld te vereenvoudigen en sneller te maken? Wij denken van wel. Sterker nog, onze eigen website is het bewijs.
 Al geruime tijd merkten we dat het aantal bezoekers op de website niet echt meer steeg. Los daarvan was de bounce-rate in onze ogen te hoog. Onze oude site was hoognodig aan een make-over toe maar tijd er voor hadden we niet want: de klanten gaan voor! Onder het motto “dan moet je tijd maken” even pas op de plaats en de afgelopen tijd flink gesleuteld aan onze eigen site. Dat ging geleidelijk want de bezoekers moeten natuurlijk wel wennen aan de vernieuwingen.
Al geruime tijd merkten we dat het aantal bezoekers op de website niet echt meer steeg. Los daarvan was de bounce-rate in onze ogen te hoog. Onze oude site was hoognodig aan een make-over toe maar tijd er voor hadden we niet want: de klanten gaan voor! Onder het motto “dan moet je tijd maken” even pas op de plaats en de afgelopen tijd flink gesleuteld aan onze eigen site. Dat ging geleidelijk want de bezoekers moeten natuurlijk wel wennen aan de vernieuwingen.
KNOWN ISSUES
Daarbij passen we uiteraard zaken toe waarvan we weten dat het werkt en (ook) aan anderen aanraden: sneller maken van de site, overbodige bling-bling er uit slopen (de slider is er bijvoorbeeld recentelijk uitgeghaald). Daarnaast was er natuurlijk ook de nodige optimalisatie -in een eerder stadium- gedaan voor bijvoorbeeld de SEO om onder andere hoger in Google te komen. Maar ook de andere aanpassingen die we deden hadden gunstige gevolgen voor onze positie in Google en de gebruikerservaring.
MOBILE FIRST
Van Google kregen we dan ook niet lang daarna bericht dat ze ‘mobile first’ indexering voor onze website gingen gebruiken. Dat betekent dat de website dusdanig is geoptimaliseerd voor mobiele gebruikers dat google’s crawlers eerst de mobiele inhoud indexeren en tonen aan de mobiele gebruikers. Want, zoals vaker gemeld, het web is tegenwoordig voornamelijk ‘mobiel’.
De mobiele bruikbaarheid van onze website genereert sinds begin deze maand dan ook geen enkele foutmelding meer bij Google. Het spreekwoord is vaak, als je iets zoekt, “Google is Your Friend”. Maar qua indexering en geschiktheid van je website ‘vrienden worden met Google’ valt niet altijd mee.
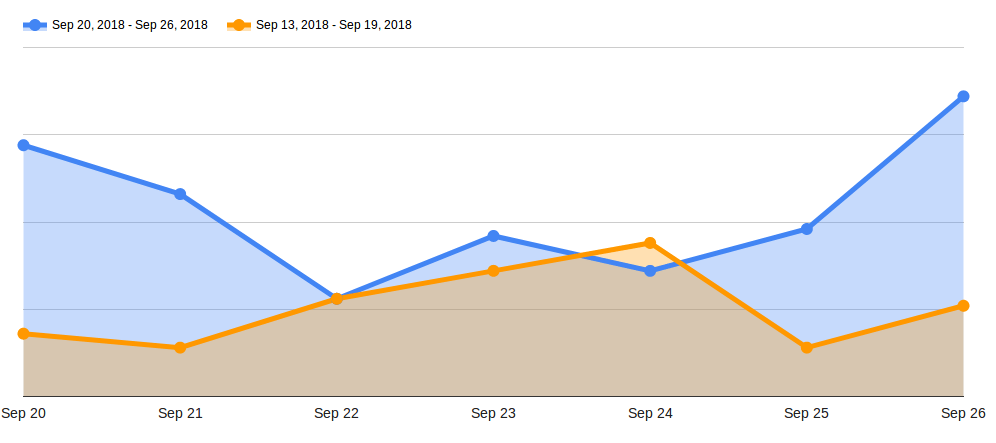
De verbeteringen zijn dan ook duidelijk in het Google Dashboard terug te zien.

Het aantal gebruikers stijgt (33,9%), de pageviews zijn significant gestegen (verdubbeld!) net als het aantal sessies en de ‘bounce rate’ is met ruim 8% gedaald. Die daling is vooral toe te schrijven aan het weghalen van de slider op de voorpagina. De cijfers van Google Analytics, hieronder, spreken voor zich.

Zoals eerder gemeld zijn sliders een leuke marketingvinding en vooral heel leuk voor managers. Maar voor je conversie (omzet via de site) doen ze niets, integendeel. Mensen kunnen er op mobiele platformen niets mee. Liever een eenvoudiger opzet die wél omzet genereert dan veel eye-candy op je site die mensen doet besluiten hun heil elders te zoeken!
MOBILE FIRST, HOE DOE JE DAT?
Mobile first is al een paar jaar een ding bij Google. Gek genoeg beseffen veel bedrijven en ook webdesigners zich dat niet en gaan onverdroten voort – ze ontwerpen voor de PC-schermen van 20″ en groter.. Responsive design is nog vaak een stiefkindje. Bij onze ontwerpen, voor klanten en ook onze eigen sites, gaan we al een tijdje uit van de mobiele gebruiker.
Belangrijke aandachtspunten in het ontwerp:
- een goede mobiele versie van je website (spreekt voor zich uiteraard!);
- focus op de snelheid van je website. Ook op 4G moet een website vlot laden! Dit kun je bereiken via ontwerp-maatregelen en zaken als goede caching e.d.. Uiteraard is snelle hosting ook belangrijk.
- breng duidelijke structuur aan in je site. Mobiel gebruik is heel anders dan desktop gebruik!
Mobile first werd in 2016 al aangekondigd door Google. In 2017 zijn ze er mee gaan testen en langzaam gaan invoeren. Voor meer details over aanpassingen aan je website zie de informatie van Google hier over.
HET BETAALT ZICH TERUG..!
Deden wij het zelf niet eens goed? Jawel. We bestaan als hostingbedrijf tenslotte niet voor niets al bijna 20 jaar. Maar, wat we met dit artikeltje maar willen duidelijk maken: er is áltijd ruimte voor verbetering.
Wij hielden al heel lang rekening met de mobiele gebruiker (zie bijvoorbeeld een eerder gemaakt screenshot boven aan deze pagina). Maar zoals gezegd: er is altijd ruimte voor verbetering. Soms zelfs met een paar simpele ingrepen! Het kost natuurlijk wel wat tijd of geld, maar dat betaalt zich ruim terug in stijging van het bezoek en het vasthouden van bezoekers op je site.
Het vasthouden van bezoekers is namelijk heel belangrijk. Je startpagina moet zich onderscheiden, ook op het mobiele platform, en helder zijn en uitnodigen tot ‘doorklikken’ en lezen. Is die startpagina namelijk uitnodigend genoeg dan accepteert men op onderliggende pagina’s, ook op mobiele platforms, meer tekst en uitleg.
Tot zover een kijkje in onze eigen keuken. Wilt U dat wij Uw website ook optimaliseren? Neem dan eens vrijblijvend contact met ons op. Klik hier voor meer informatie.

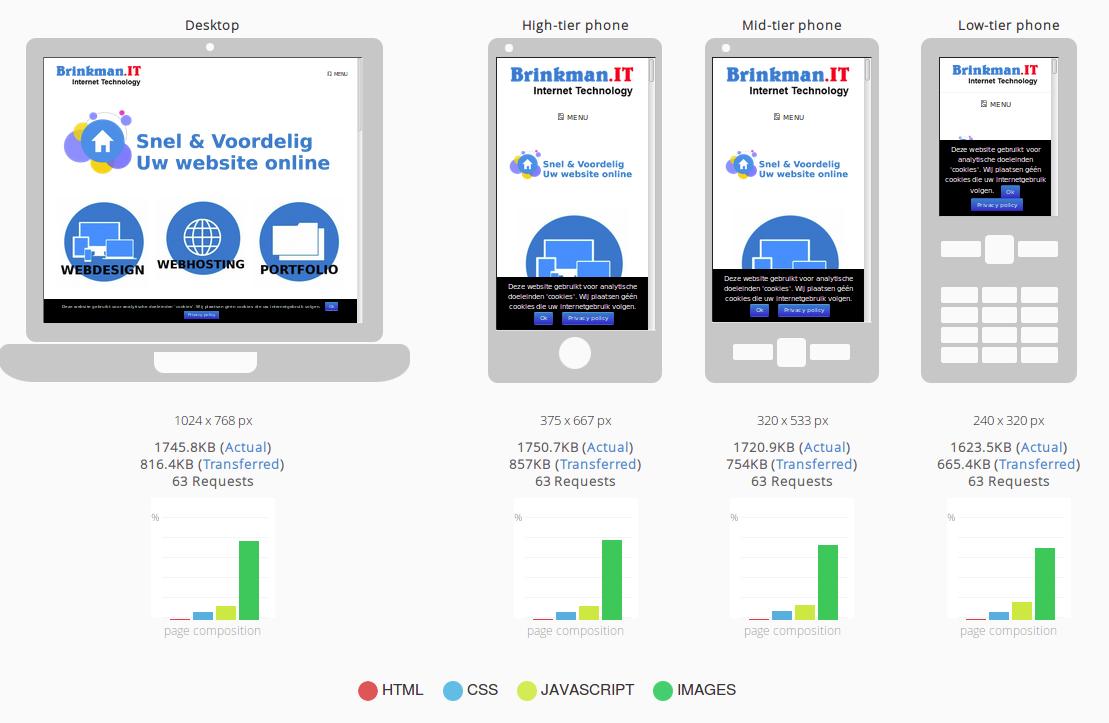
TEST JE WEBSITE
Je kunt je website eenvoudig en gratis testen via https://ready.mobi. Deze website laat zien hoe je website er uit ziet op de desktop en een aantal mobiele apparaten. Niet alleen het ontwerp moet getest worden. Ook of het daadwerkelijk werkt. Doe bijvoorbeeld eerst een paar kleine aanpassingen en kijk hoe zich dat vertaalt naar bezoekersaantallen, bounce rates en doorklikken op de website (aantal pagina’s per bezoeker). Dat is een altijd doorgaand proces. Wij zijn er inmiddels al zo’n twintig jaar mee bezig, .. en nog ontdekken en leren we bijna wekelijks weer iets nieuws! Denk dus niet dat U “klaar” bent als de website geoptimaliseerd is voor Mobile First. Want het internet is een dynamische omgeving. Met Google voorop als het om wijzigingen gaat!