Dode links in de website kunnen uw conversieratio’s (bezoek naar leads of verkopen converteren) ernstig beïnvloeden. Het is alleen daarom al zaak er voor te zorgen dat dode links in de website niet voorkomen en zonodig gerepareerd worden.
Gebroken of dode links zijn indirect schadelijk voor de SEO (zoekmachine-optimalisatie die de plek die u in de zoekresultaten van Google en andere zoekmachines krijgt kan beïnvloeden) door het bouncepercentage.
Als iemand op een pagina op een link klikt die een ‘404 error’ of andere foutmelding geeft, is de kans heel groot dat de bezoeker vertrekt van de site. En dát wil je niet! Hoe kun je dode links in de website voorkomen en repareren? Daarvoor zijn een paar handige oplossingen beschikbaar die nog gratis zijn ook!
Hoger in Google
De intelligente software van zoekmachines als Google ziet die dode links ook en dat zal, als er veel van zijn, er voor zorgen dat je minder hoog in Google komt.
Gebroken links kunnen de SEO-ranglijst dus rechtstreeks schaden, ook omdat ze aan zoekmachines als Google het signaal afgeven dat uw website oud is, niet onderhouden wordt of informatie achterhaald is. En dan is het gevolg dat je daalt in de rankings bij Google.
Wil je dus hoger in Google dan is het niet alleen van belang dat je allerlei bekende “SEO-trucs” toepast maar vooral dat je website op orde is!
Dode links in de website zijn funest
Recent bezocht ik een website van een opleiding om wat informatie op te zoeken. De website was een paar maand geleden helemaal vernieuwd door, naar ik aanneem, een webdesigner. Het nieuwe “mobile first” ontwerp van de collega ziet er goed uit, al valt er ook het een en ander af te dingen, maar er was één groot en zéér ernstig probleem!
Ik had via een andere website die ik beheer al gemerkt dat links naar pagina’s bij hen foutmeldingen gaven (omdat ik de eigen website regelmatig, geautomatiseerd, intern check op dode links in de website middels een plugin). Die dode links in de website pas ik aan of verwijder ik dan ingeval ik niet snel een correcte verwijzing meer kan vinden.
Dat betekent dat de doelwebsite, waar ik heen link, geen of veel minder verkeer krijgt vanaf mijn website. En niet alleen vanaf mijn website, maar ook van heel veel andere websites ontvangen ze op den duur geen bezoek meer. Of bezoekers vanaf andere websites worden naar dode links gestuurd.
Dat is erg onprofessioneel voor een (groot) opleidingsinstituut en had de websitebouwer moeten voorkomen. Het is een grote bron van frustratie voor bezoekers van de website en ze haken af onder het motto “de site werkt niet meer”. Erger is dat ook Google en andere zoekmachines, als je dat niet snel oplost, minder verkeer naar de website gaan sturen.

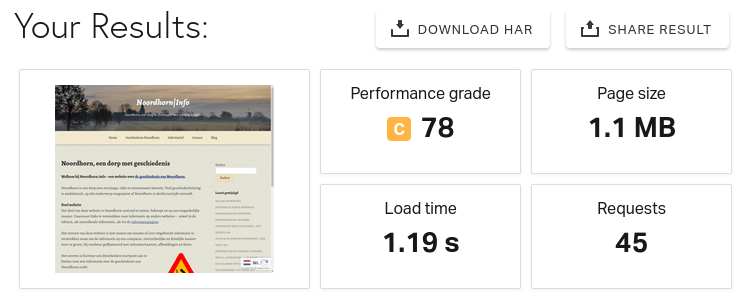
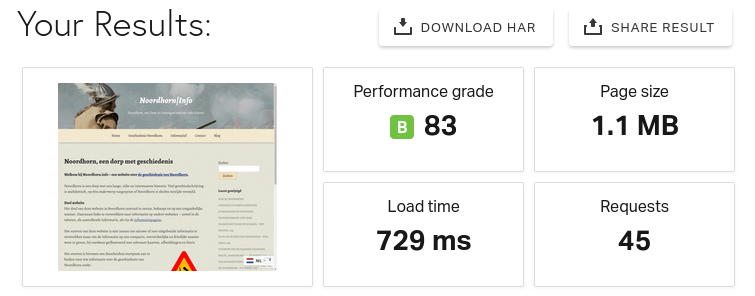
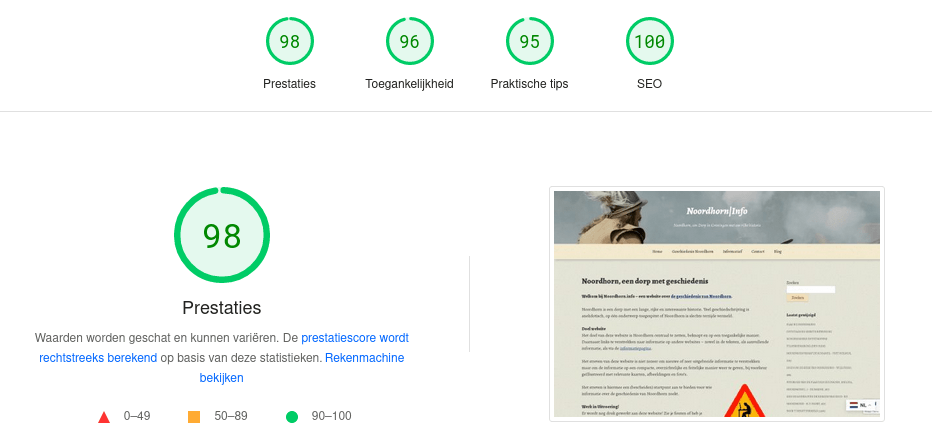
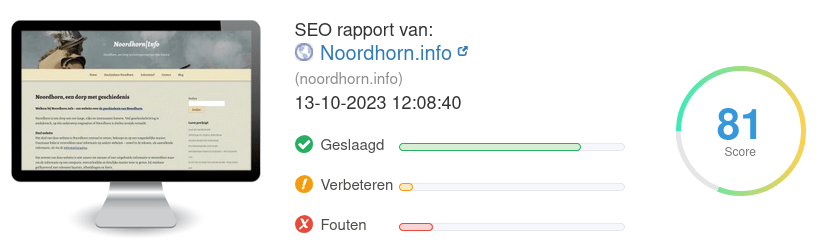
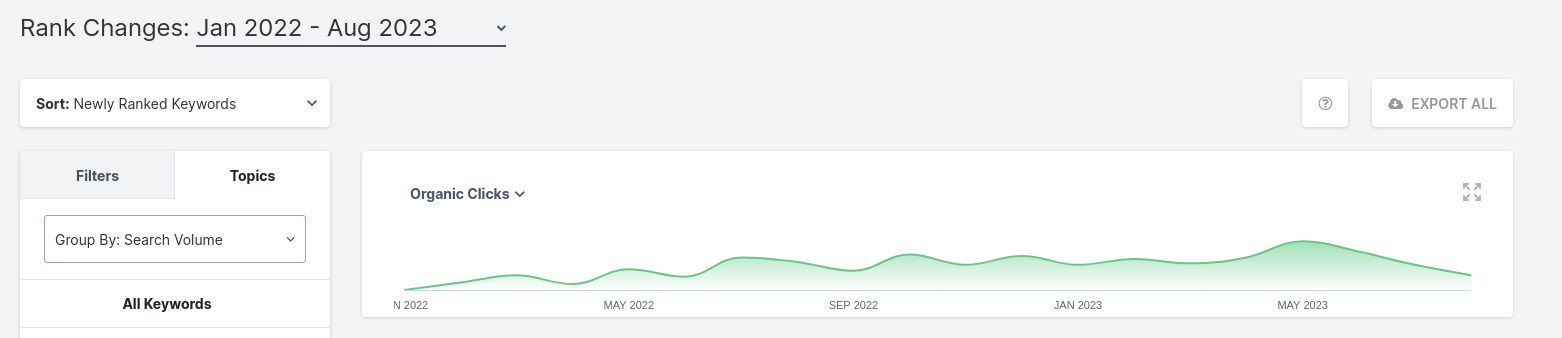
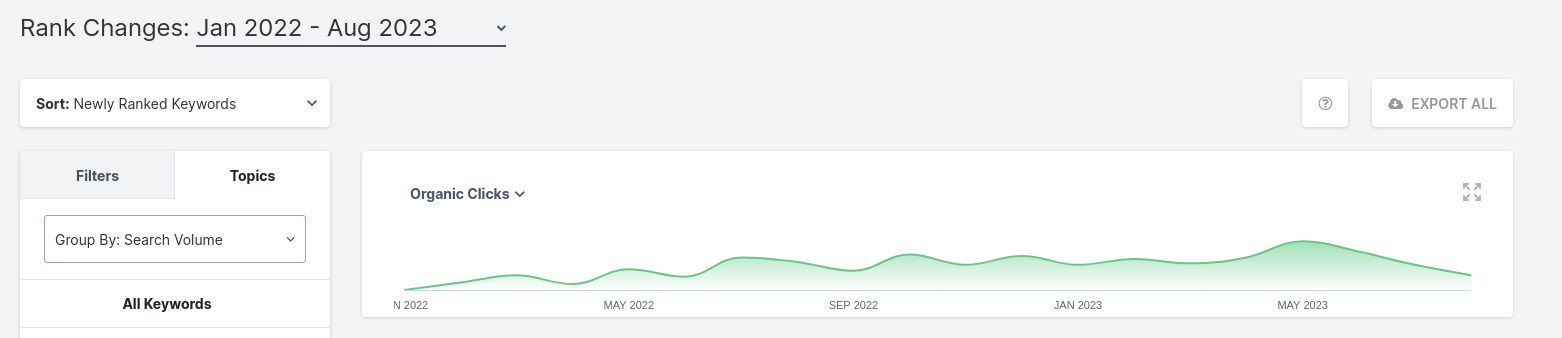
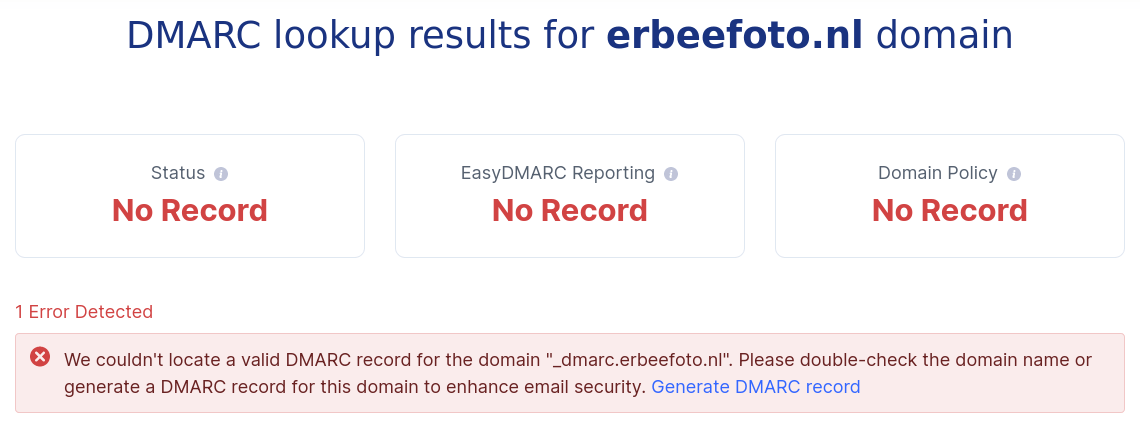
Uit een kleine online check blijkt dit ook (afb. boven). Je ziet de ranking en het verkeer (kliks) naar de website in de loop van de tijd mooi opbouwen en plotseling, na mei 2023, snel terug lopen. Dat terwijl het juist zou moeten oplopen gezien de cijfers van voorgaande jaren!
Dat is doodzonde, jaren werk en opbouwen van een positie in Google gaan zo verloren. Nog afgezien van de frustratie bij bezoekers die niet meer kunnen vinden wat ze zochten en websitebeheerders die op hun eigen sites alle dode links in de website moeten aanpassen of, zoals in mijn geval, verwijderen.
Ik heb de beheerders van de betreffende website uiteraard een mailtje gestuurd en een link naar de resultaten (honderden dode links in de website) zodat ze er mee aan de slag kunnen gaan.
Voorkomen en repareren dode links
Hoe ga je precies om met het repareren van dode links? Het begint met het voorkomen van dode links in de website!
Ga je een website helemaal vernieuwen dan is het van het grootste belang, zoals het voorbeeld hierboven illustreert, dat je 301-redirects toepast zodat mensen die via de zoekmachines een link aanklikken correct worden doorverwezen naar de nieuwe pagina.
Dit geldt, uiteraard, niet alleen voor menselijk verkeer. Ook de zoekmachines moet verteld worden dat een pagina verplaatst is naar een nieuwe locatie (link). Daarnaast moet je binnen je eigen website ook voorkomen dat er dode links zijn, dus geen interne verwijzingen naar pagina’s die niet meer bestaan. En tot slot moet je voorkomen dat uitgaande links, naar andere websites, dode links zijn.
301-redirect
Een nog veel toegepaste methode om, na vernieuwing van je website, het inkomende verkeer op je website goed te routeren is middels een .htaccess bestand waarin je alle oude links doorverwijst naar nieuwe links.
Dit doe je met een 301-redirect. Een 301 “Permanent Redirect” leidt de ene URL permanent om naar een andere. Je stelt een 301-omleiding in met .htaccess om bezoekers naar een nieuwe URL te sturen en zoekmachines te laten weten dat een pagina is verplaatst, zodat de nieuwe pagina correct kan worden gevonden door bezoekers en geïndexeerd door de zoekmachines.
Na verloop van tijd zijn ze niet meer nodig en kunnen ze verwijderd worden. Geef de zoekmachines hier geruime tijd voor en controleer het via google voordat je ze verwijderd.
In de .htaccess van je website neem je bijvoorbeeld regels op als onderstaand:
Redirect 301 /oudepagina.html https://voorbeeldwebsite.nl/nieuwe-pagina.html
Met een relatief kleine website is dat handmatig goed te doen. Maar wat als je een website hebt met duizenden producten of pagina’s? Het is ontzettend veel werk om dat allemaal goed te doen.
Toch raad ik aan de tijd er voor te nemen en het wél te doen! Dit moet je dus wel allemaal vóóraf bedenken en regelen! Achteraf kun je alleen maar ‘noodreparaties’ uitvoeren.
Via een site als https://www.xml-sitemaps.com/ of https://www.mysitemapgenerator.com/ kun je een volledige mapping maken van je oude site. Converteer de XML eventueel naar bijvoorbeeld Excel. Vervolgens kun je die links gebruiken om een lijst van 301 redirects te maken.
De meest simpele methode is al het verkeer naar pagina’s op je website die niet meer bestaan afvangen en naar de (nieuwe) homepage routeren. Dat is niet aan te bevelen maar het kan via één regel in de .htaccess, spaart veel tijd en zorgt in elk geval er voor dat mensen geen “pagina niet gevonden” melding krijgen.
Hou bij deze methode er wel rekening mee dat je zorgvuldig opgebouwde SEO verdwenen is. Mensen krijgen ook niet de informatie die ze verwachten. Dat kan erg frustrerend zijn voor bezoekers van je website.
ErrorDocument 404 /
of via deze methode
ErrorDocument 404 https://example.com
301 en 404 Redirects in WordPress
WordPress biedt natuurlijk een fijne oplossing voor dit probleem middels diverse plugins.
De beste methode is een 301 redirect en dus installeer je bij voorkeur een plugin die dat regelt voor je, zie hier voor een overzicht er van:
https://nl.wordpress.org/plugins/search/301+redirect/
Het is lastig te zeggen welke de beste 301-redirect plugin is. Het hangt van je eigen voorkeuren af en de vraag hoeveel werk je er in wilt steken.
Sommige SEO-plugins leveren op dit gebied ook de nodige functionaliteit. Rank Math SEO heeft hier bijvoorbeeld een (gratis) functie voor.
Dode links vinden en repareren met WordPress plugins
Wanneer je WordPress gebruikt voor je website kun je zorgen voor goede en effectieve redirects in de website zelf, voor het binnenkomende verkeer, maar er zijn ook plugins die in je website kunnen zoeken naar gebroken of dode links.
Zo kun je voorkomen dat er onjuiste, dode, links in de website zitten en het inkomende verkeer goed opvangen en naar de juiste pagina leiden. En natuurlijk uitgaand verkeer ook goed doorverwijzen!
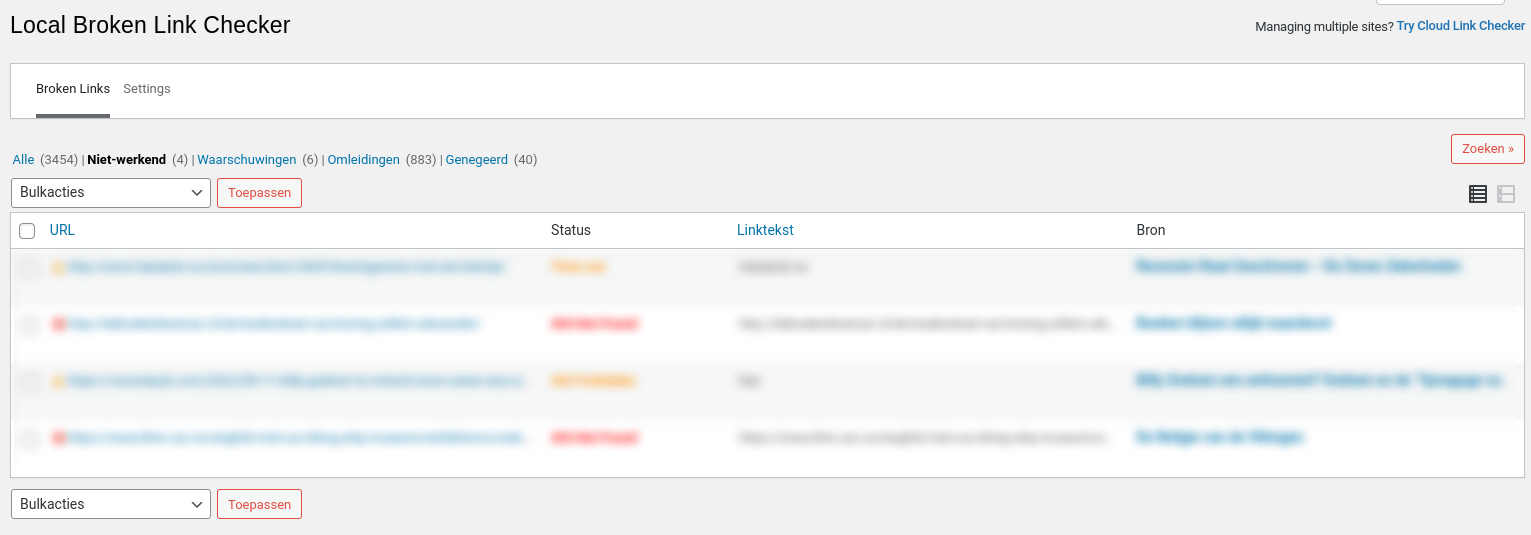
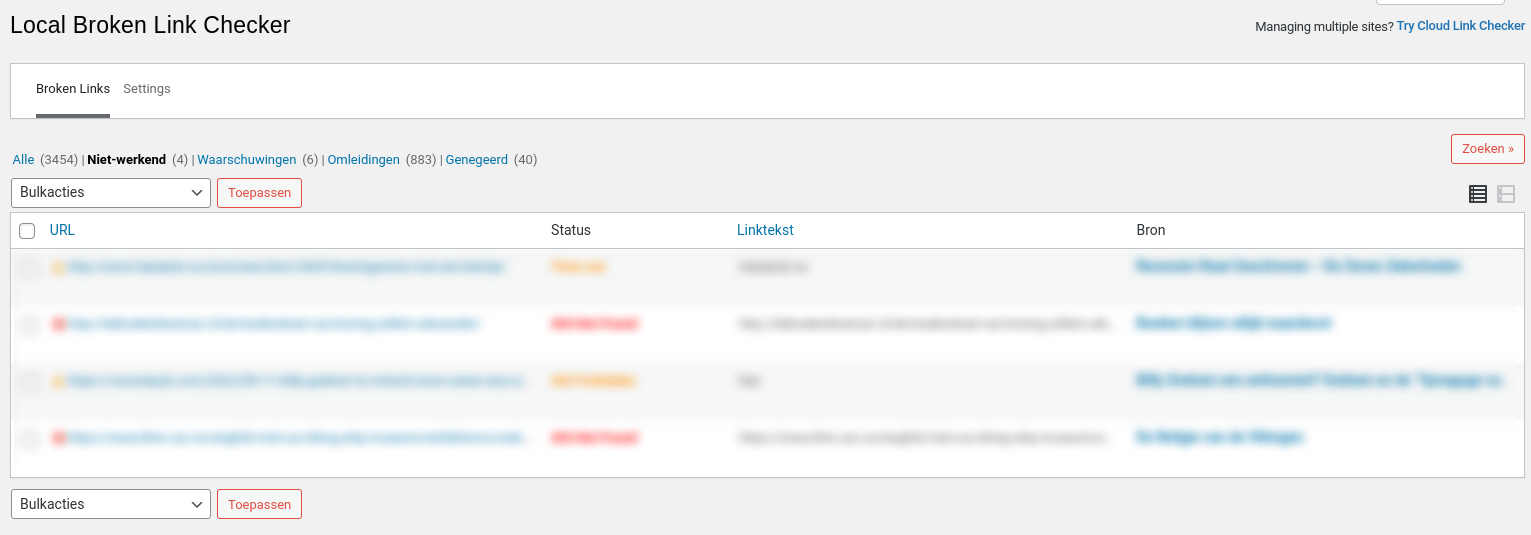
Broken Links Checker
“Broken links can kill your SEO, user experience, and site health… Broken Link Checker helps you find and resolve them faster than similar plugins.”
Rank Math SEOOp een privé-blog, waar inmiddels bijna 3.500 links staan (interne en uitgaande links) gebruik ik Broken Link Checker, zie https://wordpress.org/plugins/broken-link-checker/.

Deze plugin is een uitstekende methode om de links in je website geautomatiseerd te controleren. Hoewel voorkomen beter is dan genezen, is het immers soms niet te voorkomen dat links niet meer werken? Wanneer bijvoorbeeld de situatie zich voordoet dat een website off-line gaat of besluit tot een herontwerp waar ze geen goede redirects toegepast hebben..
Online dode links checken
Een handige online tool voor het checken van dode links in de website is de Free Broken Link Checker op https://www.deadlinkchecker.com/
Dit is ideaal wanneer je geen WordPress gebruikt. De website scant je site en laat zien waar de problemen zitten. Op basis daarvan kun je de dode links op je website herstellen.
Tot slot: een goede 404-pagina!
Tot slot. Fouten worden gemaakt. Ondervang dat door een goede informatieve “404”-pagina. Mét zoekfunctie! Zodat, móchten mensen onverhoopt op een dode link op de website komen, ze in elk geval verder kunnen.

____
Hoger in Google? Dode links in de website voorkomen!
Door: Rudy Brinkman, Brinkman.IT




![]()




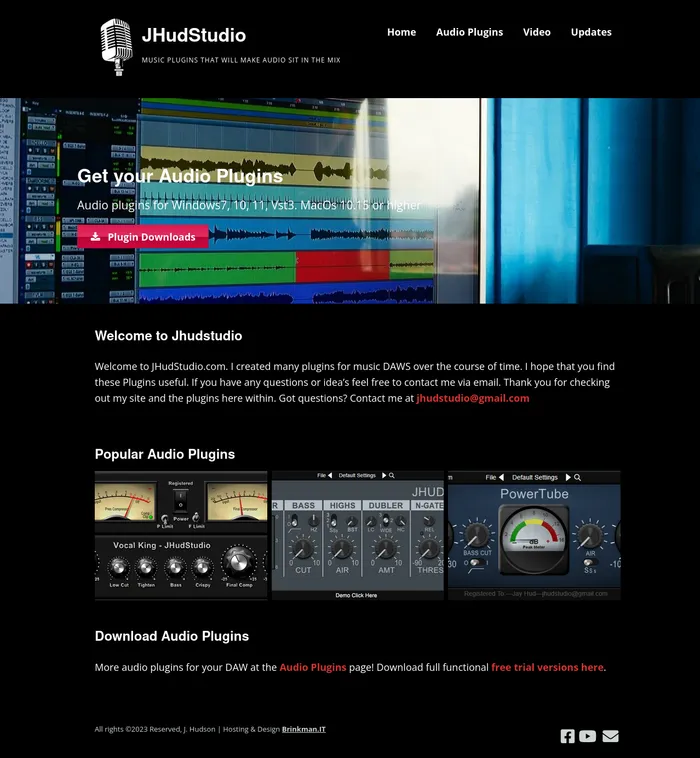
 De nieuwe website voor JHudstudio, maker van audio plugins voor Windows en Macintosh studiosoftware, is vandaag door ons opgeleverd.
De nieuwe website voor JHudstudio, maker van audio plugins voor Windows en Macintosh studiosoftware, is vandaag door ons opgeleverd. 
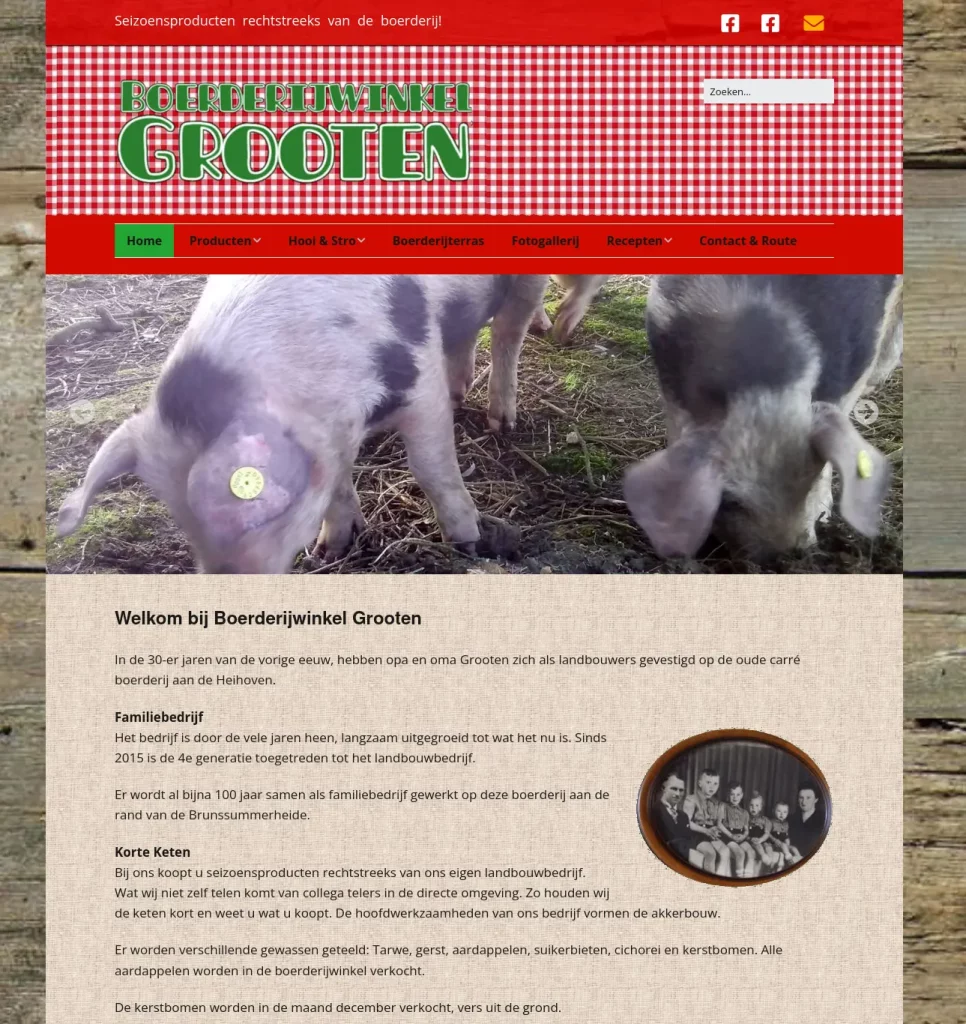
 Boerderijwinkel Grooten is een familiebedrijf en is door de vele jaren heen, langzaam uitgegroeid tot wat het nu is. Sinds 2015 is de 4e generatie toegetreden tot het landbouwbedrijf.
Boerderijwinkel Grooten is een familiebedrijf en is door de vele jaren heen, langzaam uitgegroeid tot wat het nu is. Sinds 2015 is de 4e generatie toegetreden tot het landbouwbedrijf.