
Onwerp je een website alleen maar met één specifieke browser? Jarenlang was dat not done en erg belangrijk om compatible zijn met verschillende browsers.
Rudy Brinkman, Brinkman.IT
Nu een browser als Internet Explorer eindelijk nagenoeg volledig van de markt verdwenen is, en Chrome de meest populaire browser, is dan de vraag voor welke browser je een website maakt nog belangrijk?
Microsoft Edge
De aanname is dat de meeste mensen die een telefoon of computer hebben vaak de standaard ingestelde apps gebruiken. Voorheen was dit in bijvoorbeeld Microsoft Windows, dé marktleider op desktops, lange tijd Microsoft Internet Explorer. Die is een tijd geleden eindelijk uitgefaseerd en vervangen door Microsoft Edge.
Edge is oorspronkelijk gebouwd met de eigen gepatenteerde browser-engine van Microsoft, EdgeHTML. Eind 2018 werd aangekondigd dat Edge volledig opnieuw zou worden opgebouwd als een op Chromium gebaseerde browser.
Microsoft Edge is de standaard browser op Windows 10 en Windows 11. Je zou dus verwachten dat deze browser een behoorlijk marktaandeel heeft. Niets is minder waar. Kennelijk installeren veel gebruikers dus toch een niet-standaard browser waarbij de keuze meestal valt op de razendpopulaire Google Chrome.
Google Chrome de meest populaire browser
Chrome is de meest populaire browser. Als een website werkt in Chrome kun je er gevoeglijk vanuit gaan dat in ruim 85% van de gevallen internetgebruikers die je website bezoeken een goed werkende website ervaren, zeker nu Microsoft Edge ook op Chromium gebaseerd is.
Maar zijn er nog andere browsers? Is het nog van belang om specifiek voor die andere 15% te ontwikkelen en welke browsers zijn dat eigenlijk?
Aan de hand van de bezoekersstatistieken van een aantal websites heb ik gekeken wat de marktaandelen van andere browsers zijn. Dit komt in grote lijnen overeen met de constateringen die StatCounter doet, alhoewel zij de Safari browser een veel groter marktaandeel toekennen dan ik op basis van mijn eigen ervaringen vaststel. Opmerkelijk is ook dat bij desktop/laptop-gebruikers het aandeel van FireFox nog steeds vrij groot is volgens StatCounter.
Marktaandeel browsers
| Headless Chrome |
49,29 |
| Chrome |
25,58 |
| Chrome Mobile |
10,87 |
| Mobile Safari |
6,49 |
| Safari |
2,66 |
| Microsoft Edge |
1,67 |
| Firefox |
1,18 |
| Google Search App |
0,84 |
| Samsung Browser |
0,74 |
| Facebook |
0,69 |
| Totaal |
100,00 |
De ‘afwijkende’ browsers waar je dus nog echt rekening mee moet houden zijn Safari en FireFox. Safari is de webbrowser van Apple en beschikbaar voor de besturingssystemen macOS, iOS en iPadOS. Daarnaast is er dus nog FireFox, maar mijn ervaring is dat wat op Chrome draait, ook op FireFox draait.
Als doel zou je dus in principe kunnen ontwikkelen voor de Chrome browser en uiteraard, nadat je je website hebt gemaakt, deze testen in Safari en Firefox.
Mijn standaard browser is FireFox, uit het oogpunt van onder andere privacy een veel betere browser dan Google Chrome. Als ik een website maak, doe ik dit in FireFox en voordat de site live gaat test ik uiteraard met Chrome, Chromium en op de laptop, desktop en (Android) telefoon.
Facebook browser?
Wie het tabelletje hierboven bekijkt zal het waarschijnlijk opvallen dat er een vreemde eend in de bijt lijkt te zijn: de facebook browser.
In de Facebook app zit een aangepaste browser en die wordt gebruikt als je op een link klikt in Facebook die je naar een website buiten Facebook brengt. Je bent vanaf dat moment internet aan het gebruiken met de Facebook app. Waarom doet Facebook dat? Zodat ze data over je kunnen verzamelen… Dit kun je overigens uit zetten.
Met deze browser hoef je bij het ontwerp echt absoluut geen rekening te houden, al was het alleen al vanwege het zeer bescheiden marktaandeel.
Facebook is overigens niet de enige die data over je verzamelt. Ook Google doet dat. Via hun zoekmachine, browser en allerlei apps verzamelen ze zeer veel data over de gebruikers.
Responsive ontwerpen
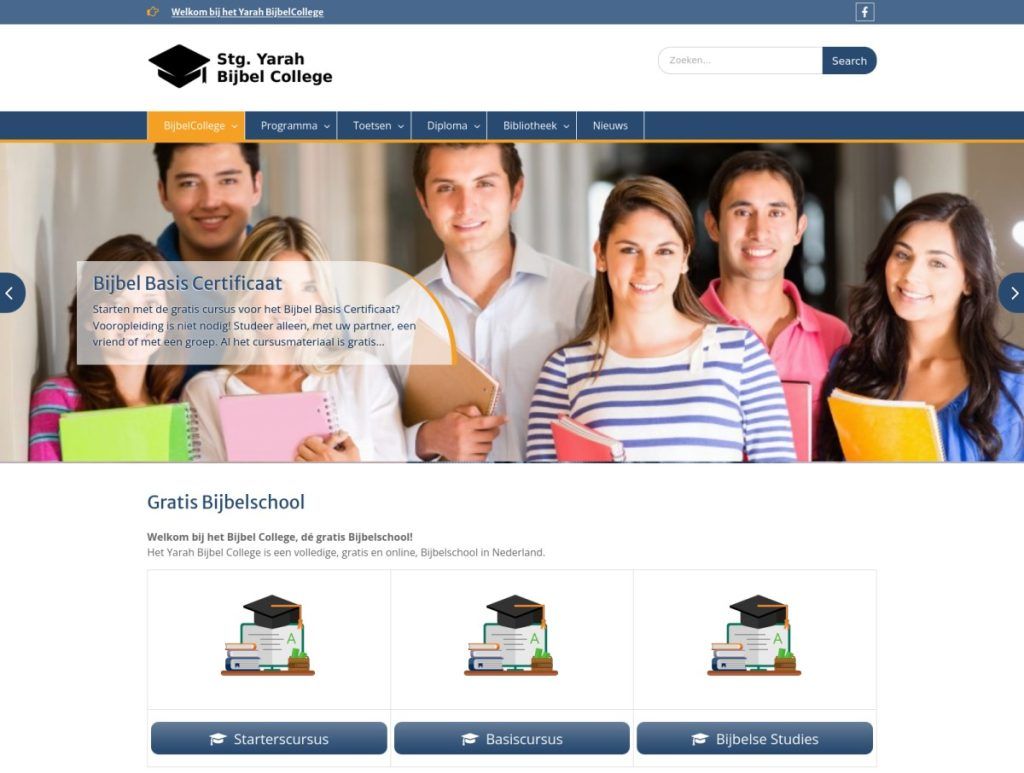
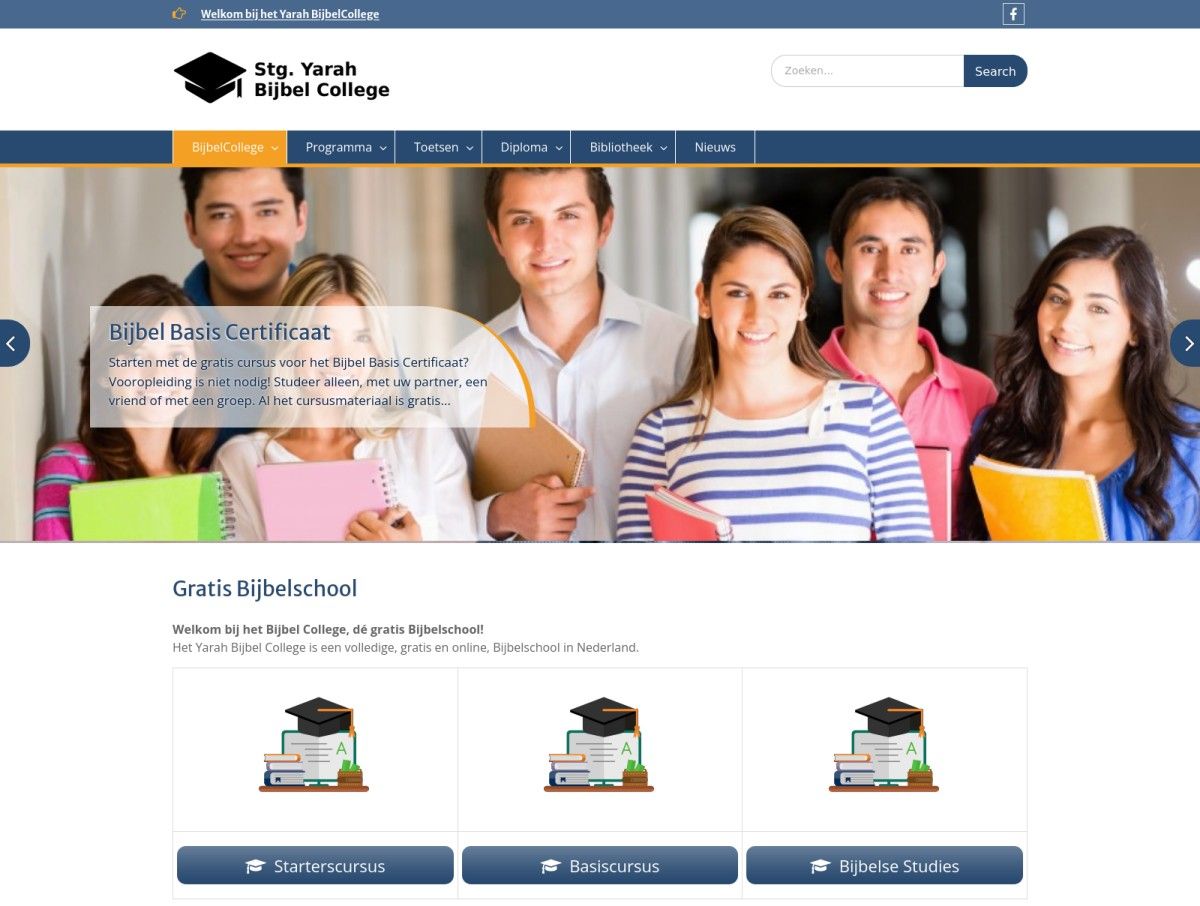
 Het allerbelangrijkste is overigens niet voor welke browser je een website ontwerpt, maar voor welk apparaat. Of beter gezegd: of je ontwerp ook werkt op elk apparaat.
Het allerbelangrijkste is overigens niet voor welke browser je een website ontwerpt, maar voor welk apparaat. Of beter gezegd: of je ontwerp ook werkt op elk apparaat.
Ik kom regelmatig nog websites tegen die bijvoorbeeld op de mobiele versie ándere informatie bevatten dan de desktopversie, websites die niet goed schalen op een ander schermformaat (telefoon, tablet) of websites die domweg niet goed werken op een smartphone.
Recent las ik nog dat de Volkskrant bijvoorbeeld het erg belangrijk vind dat de ’tablet ervaring’ van hun nieuwsaanbod goed was. Zo’n insteek is in mijn ogen (zeker gezien het kleine marktaandeel van tablets en het feit dat tablets vooral populair zijn bij ouderen) niet erg slim.
Bij de ontwikkeling van een website is dit echt het meest belangrijke. Test dit daarom altijd goed, bij voorkeur met een paar verschillende telefoons. Want smartphones zijn nu eenmaal de méést gebruikte apparaten (bijna 60%) tegenwoordig om te surfen op het web. Een website die niet goed werkt op een smartphone betekent minder bezoekers en, uiteraard, in veel gevallen daardoor ook minder omzet.
Tot slot nog een tip voor wat betreft de SEO (zoekmachine indexering): een website moet er niet alleen goed uitzien op een mobiele telefoon. Zoekmachine Googe vind er ook wat van. Je kunt dat hier en hier testen.

 Tanya is in de Oekraïne actief in het ondersteunen van ouderen en diverse andere vrijwilligerstaken. Op haar Instagram valt daar meer over te lezen.
Tanya is in de Oekraïne actief in het ondersteunen van ouderen en diverse andere vrijwilligerstaken. Op haar Instagram valt daar meer over te lezen.


 Het allerbelangrijkste is overigens niet voor welke browser je een website ontwerpt, maar voor welk apparaat. Of beter gezegd: of je ontwerp ook werkt op elk apparaat.
Het allerbelangrijkste is overigens niet voor welke browser je een website ontwerpt, maar voor welk apparaat. Of beter gezegd: of je ontwerp ook werkt op elk apparaat.
 Voor de Dorpskerk Elahuizen hebben wij een website gemaakt en vandaag overgedragen aan de beheerders van de website van de Dorpskerk Elahuizen, die voor verdere invulling van de website zorg zullen dragen.
Voor de Dorpskerk Elahuizen hebben wij een website gemaakt en vandaag overgedragen aan de beheerders van de website van de Dorpskerk Elahuizen, die voor verdere invulling van de website zorg zullen dragen.
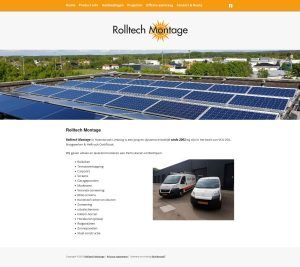
 Rolltech Montage in Hoensbroek is een jong en dynamisch bedrijf dat advies geeft en levering en montage verzorgt voor Particulieren en Bedrijven van onder andere rolluiken, terrasoverkappingen, carports, garagepoorten, kunststof ramen en deuren, zonweringen en zonnepanelen.
Rolltech Montage in Hoensbroek is een jong en dynamisch bedrijf dat advies geeft en levering en montage verzorgt voor Particulieren en Bedrijven van onder andere rolluiken, terrasoverkappingen, carports, garagepoorten, kunststof ramen en deuren, zonweringen en zonnepanelen.










 De Gemeente Westerkwartier ontstond op 1 januari 2019 en de naam van de website, en het nieuws dat we hier brengen, sluit daarom niet meer aan op de doelgroep, de gemeente bestaat immers niet meer en mede omdat die in de loop der jaren breder is geworden.
De Gemeente Westerkwartier ontstond op 1 januari 2019 en de naam van de website, en het nieuws dat we hier brengen, sluit daarom niet meer aan op de doelgroep, de gemeente bestaat immers niet meer en mede omdat die in de loop der jaren breder is geworden.