Hoe maak je een website snel op alle apparaten? De eisen die gesteld worden aan websites veranderen regelmatig. Eén van de stellers van die eisen is Google. Of je het nu leuk vindt of niet, Google domineert het internet en kan daarom eisen stellen.
Maar gelukkig laten ze je niet in het ongewisse over welke wensen en eisen ze stellen. Ze zijn zelfs zeer behulpzaam in het analyseren van je website en aanreiken van verbeteringen.
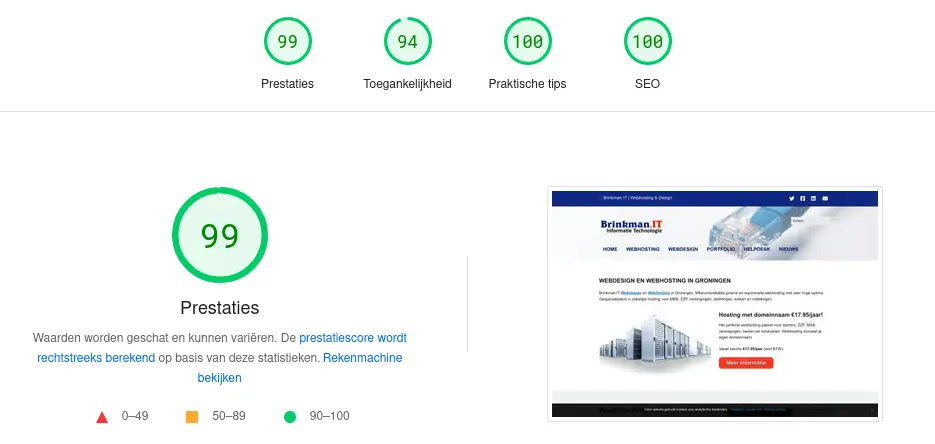
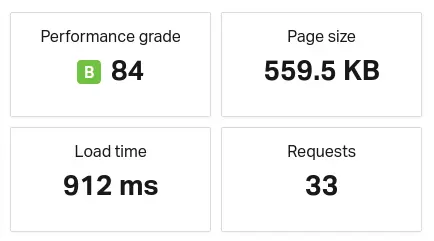
Onze website, die vrij eenvoudig is qua ontwerp omdat deze vooral is gericht op functionaliteit, controleren we regelmatig aan de hand van Google’s Pagespeed. Samen met een tool als Pingdom Speed Test onmisbaar om de snelheid en bovenal compatibiliteit van je website te testen.
Website snel op alle apparaten
Waarom zou een website snel op alle apparaten moeten zijn? Als eerste is het zo dat het grootste deel van de internetgebruikers via mobiele apparaten online gaat. Dat is hier al eens besproken.

Verbinding bezoekers website
De gemiddelde smartphone heeft een redelijke rekenkracht maar als je heel veel data naar de gebruiker toe stuurt ervaart de gebruiker de website als traag. Zeker als er sprake is van een gebruiker die via het 4G-netwerk of 3G werkt.

Als de startpagina van een website 3 of 4 mb aan (veelal nutteloze!) data verstuurt naar de gebruiker, komt deze pagina tergend langzaam binnen en haakt de bezoeker van de website al snel af. De gouden regel is: hoe kleiner (in KB’s) hoe beter!
In mijn ogen is elke website die een startpagina heeft groter dan 1.000 KB (1 MB) niet goed ontworpen. Daar valt bijna altijd winst te behalen.
Op de gemiddelde laptop en desktop computer is een website, omdat deze vaak via snelle kabelverbindingen, glasvezel of ADSL met het internet zijn verbonden, meestal voor het oog wel snel. Maar ook hier geldt dat niet iedereen een snelle computer heeft, laat staan een snelle verbinding.
Ontwerp van je website
In je ontwerp moet je daarom altijd rekening houden met de “instap”-gebruikers. Mensen met een minder snelle verbinding, een minder snel apparaat, een (trage) publieke WiFi-verbinding.
Websites met veel sliders, een video op de startpagina die automatisch begint af te spelen of achtergrondmuziek(!) zijn ongewenst. Net als enorm grote afbeeldingen. Het gaat dan niet om het formaat van afbeeldingen op het scherm maar om het bestandsformaat op de schijf, het aantal KB’s of MB’s.
Analyse van je website
Naast eerder genoemde Pingdom en Pagespeed is ook GTMetrix een aanrader. Niet zozeer om de snelheid van je website te testen (want GTMetrix is een website in Canada) maar vooral om deze goed te analyseren.
Afbeeldingen in WEBP-formaat
Veel website-bouwers gebruiken nog afbeeldingen in JPG of PNG-formaat. In 2010 heeft Googe het WEBP-formaat ontwikkeld.
“WebP is een modern afbeeldingsformaat dat superieure verliesvrije en verliesgevende compressie biedt voor afbeeldingen op internet. Met WebP kunnen webmasters en webontwikkelaars kleinere, rijkere afbeeldingen maken die het internet sneller maken. WebP lossless-afbeeldingen zijn 26% kleiner in vergelijking met PNG’s.” (Google).
Gebruik, voorzover mogelijk, voor afbeeldingen het WEBP-formaat. Het maakt de afbeeldingen op je website kleiner (als in: het bestand is minder groot in KB’s), je verliest geen afbeeldingsdetails en de website wordt dus sneller geladen zonder aan kwaliteit in te boeten.

Tot een paar jaar geleden was WEBP nog niet algemeen ingeburgerd omdat Internet Explorer dit niet ondersteunde. Nu Internet Explorer is vervangen door Edge, die WEBP wel ondersteunt, is dat probleem opgelost. Er is dan ook geen enkele reden om geen WEBP te gebruiken. Ook niet voor foto’s (zie boven!).
Caching toepassen
Tot slot kun je daarná, dus als alles zo optimaal mogelijk is, gaan werken met caching. In het bijzonder van belang als je met CMS-systemen als WordPress werkt. Daarmee is extra winst te behalen maar belangrijk is dat de basis van de website goed is. Alles wat je daarna met caching kunt behalen is extra winst.
Blijft de website ondanks alle optimalisaties langzaam? Dan is het wellicht tijd over te stappen naar een andere webhostingpartij 😉
