Wat heeft de ontdekker van de drukpers, Gutenberg, te maken met het ontwerpen van een effectieve website? Wat is het Gutenberg Principe en hoe is dat in deze moderne tijd nog relevant? De boekdrukkunst is immers “een mechanisch proces om geschriften te vermenigvuldigen door middel van een drukpers.” en ontwikkeld in een heel grijs verleden?

In dit artikel
Gutenberg Principe en webdesign
Johannes Gutenberg ontwikkelde in de 15e eeuw het mechanische drukproces. Eigenlijk is het waarschijnlijk al veel eerder ontdekt maar voor ons Europeanen begint het verhaal bij Gutenberg.
Een grote stap voorwaarts in de ontwikkeling van informatieverspreiding is natuurlijk het internet.
In de begindagen van digitale informatie via internet waren de meeste websites niet meer dan wat platte tekst. Hoogstens met wat kopjes en paragrafen ingedeeld. Dat is snel veranderd!
Tegenwoordig zijn veel websites bijna een multimediale ervaring. Maar moet jouw website dat ook zijn als je diensten, producten of informatie aanbiedt?
User Experience (UX)
De vader van “moderne gebruikerservaring” (User Experience of kortweg UX) is Don Norman. De term User Experience is door hem bedacht in 1993 toen hij werkte bij Apple.
Gutenberg vond zijn pers uit in 15e eeuw en in die tijd waren de enige geschreven documenten handgeschreven boeken. Na de publicatie van de beroemde Gutenbergbijbel begon een groter aantal mensen te lezen.
Traditioneel volgden handgeschreven boeken de “regel van derden”, een visuele vlakverdeling die wordt gebruikt in onder andere de schilderkunst en nog steeds wordt gebruikt in de kunstvormen zoals de podiumkunsten en fotografie.
Het Gutenberg principe is een minder bekend ontwerpprincipe dat de beweging van de ogen beschrijft bij het kijken naar een ontwerp waarin elementen gelijkmatig verdeeld zijn. Het staat ook bekend als de Gutenberg-regel of het Z-verwerkingspatroon.

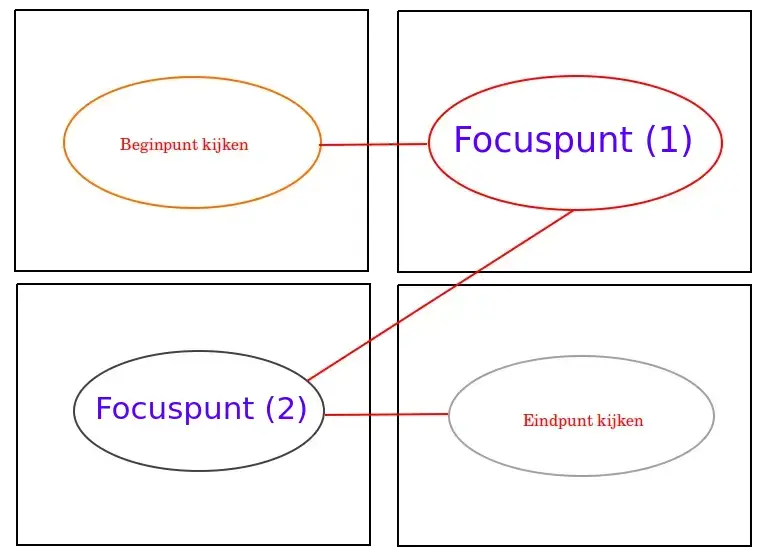
(Gutenberg Principe, afbeelding © R. Brinkman/BrinkmanIT)
Het Gutenberg-principe gaat er vanuit dat een tekst of afbeelding in vier gelijke kwadranten is verdeeld. Van deze vier worden linksboven en rechtsonder als “actieve kwadranten” beschouwd voor mensen die lezen van links naar rechts.
Dat betekent dat linksboven het oog eerst ‘valt’, en daarna naar rechtsboven gekeken wordt en zo wordt de pagina verder ‘gescand’ op informatie. De leesactie is ‘binnenkomen’ (linksboven) op de pagina en ‘verlaten’ (rechtsonder).
Van Links naar Rechts lezen
Mensen lezen dus meestal van links naar rechts, zeker in Nederland. De vraag is dan: “waar zet ik een afbeelding in de tekst”? Die vraag wordt beantwoord met een andere vraag: wáár wil je de focus in de website op leggen?
De focus van de bezoeker, oftewel de consument van de informatie, ligt rechtsboven.

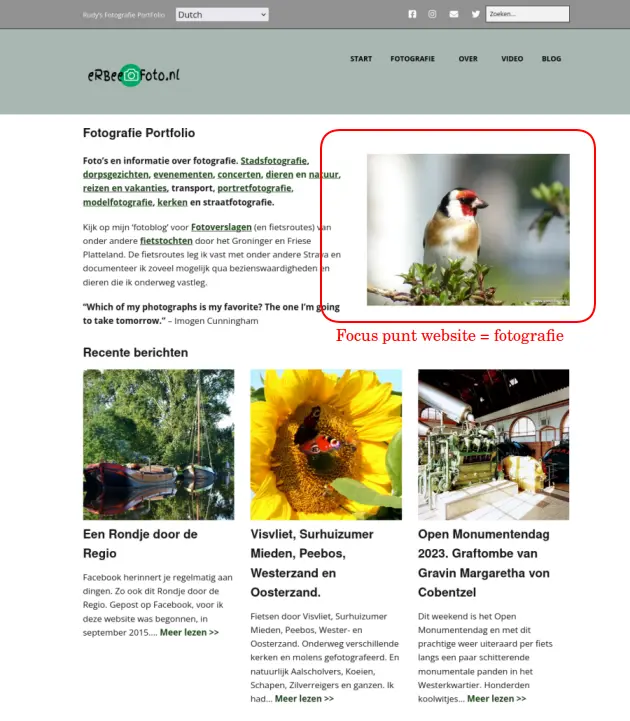
(website over fotografie, Gutenberg Principe)
Heb je een website over fotografie, dan kan de focus dus rechtsboven worden gelegd op een foto (zie voorbeeld). De interesse van de bezoekers is immers fotografie?
Als er dan rechtsboven een leuke foto staat stimuleert dat om de website verder te bekijken. Staat daar een gortdroge tekst over hoe je diafragma instelt op een camera dan ben je de ‘plaatjeskijkers’ sowieso al kwijt als bezoekers. In dit geval is de vlakverdeling dus gericht op foto’s zodat men links-onder kijkt en dan kan er ‘doorgeklikt’ worden.
Een website waar je een bezoeker wilt uitnodigen meer informatie over je product of dienst te vragen of iets te kopen bij je, een “call to action”, heeft een hele andere focus.
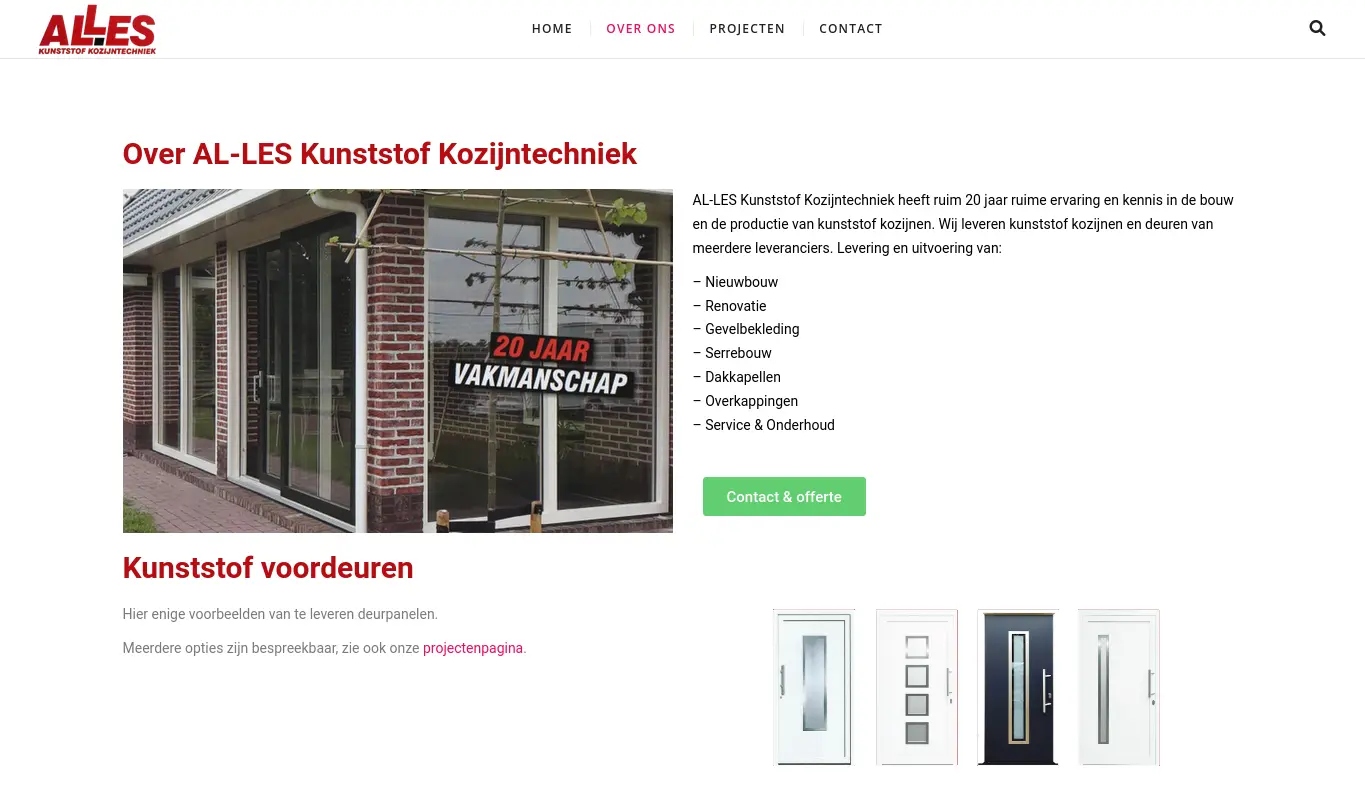
Als je daar de afbeelding in het vak rechtsboven zet prikkel je mensen minder om tot actie over te gaan. Daarom is in onderstaande voorbeeld door ons het Gutenberg principe toegepast voor de client.
Immers, naast informeren van clienten wil je ook graag dat ze contact met je opnemen ingeval ze kunststof kozijnen willen laten plaatsen?

(Afb. Website ALLES Kunststof Kozijnen)
Het Gutenberg-principe wordt dus toegepast om de “zwaartekracht” van de pagina te bepalen. Wáár moet de nadruk op liggen? Wat wil je graag dat de client of bezoeker van de website opvalt en op acteert?

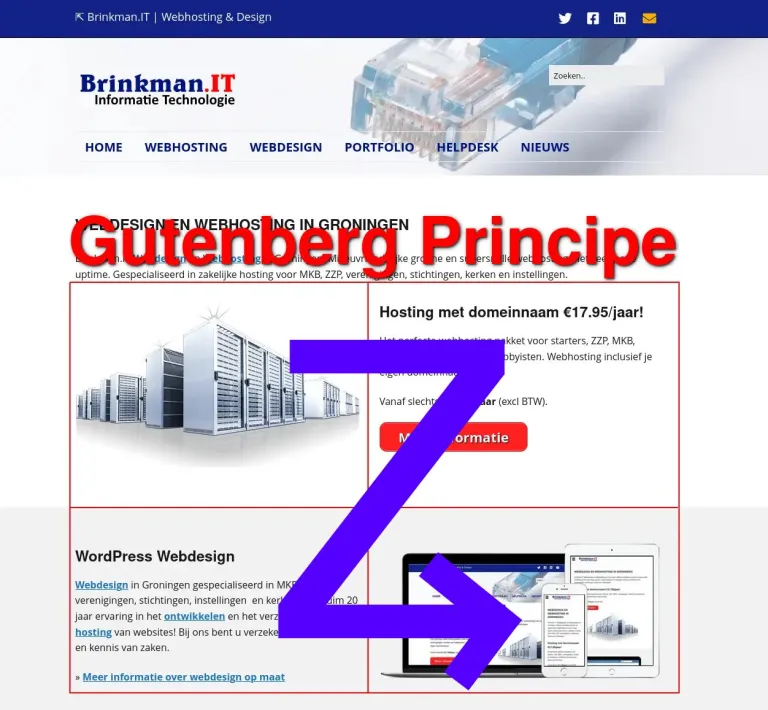
(Afb. Website Brinkman.IT, vlakverdeling volgens Gutenberg Principe)
Soms kan een website er nog zo eenvoudig uitzien, zoals die van ons, toch is er dus wel degelijk over nagedacht hoe de pagina ingedeeld is.
Wat wij met de website beogen is immers niet dat de bezoekers een leuk plaatje van een paar webservers als focuspunt heeft maar dat de focus ligt op onze diensten zoals webhosting en het ontwerpen en bouwen van websites?

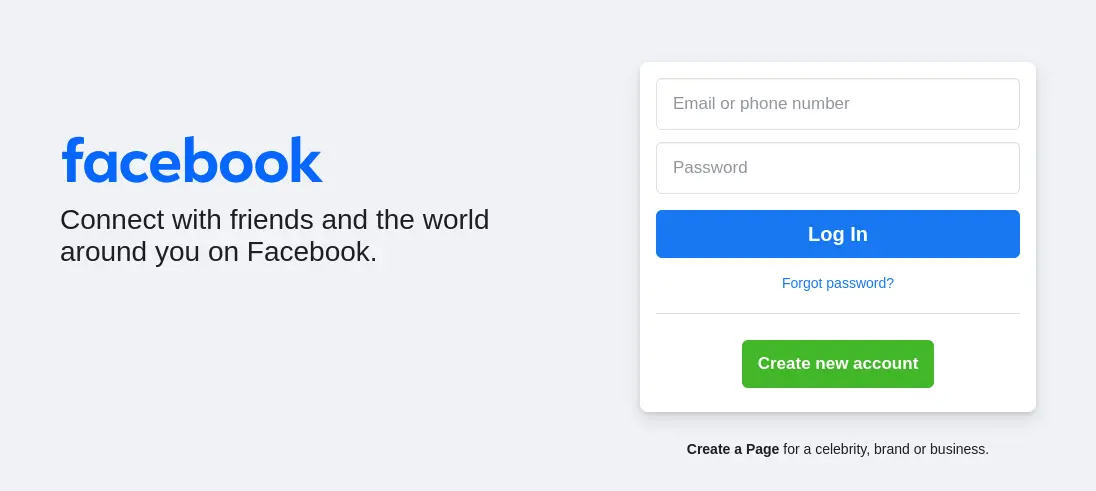
(Afb. inlogpagina Facebook)
De startpagina van Facebook (afbeelding hier boven) heeft het Gutenberg principe heel stringent en minimalistisch doorgevoerd en is een uitstekende illustratie van het Gutenberg principe. Die pagina is niets anders dan één “call to action”: inloggen of lid worden.
De startpagina van LinkedIN is overigens precies tegengesteld aan dat principe gebouwd. Dat kan óók een keuze zijn, als je als dienstenaanbieder al een hele grote naamsbekendheid hebt kún je een dergelijke regel eventueel links laten liggen of juist kiezen voor een ontwrichtend ontwerp (dat is weer een heel ander principe).
Plaatje links of rechts op de pagina?
Moet dat plaatje dus links of rechts op de pagina? Zoals duidelijk zal zijn is dat afhankelijk van het doel van het plaatje.
Als een afbeelding alleen maar ter illustratie is en de nadruk op actie van de gebruikers moet liggen (de call to action), is de keuze om de afbeelding rechtsboven te plaatsen discutabel.
Anderzijds kan een ontwerpbeslissing soms op andere gronden worden genomen. Bijvoorbeeld omdat u het nu eenmaal mooi vind het op een bepaalde manier te doen en de call to action minder relevant is.
Een UX-ontwerper heeft echter meestal de voorkeur om de belangrijke elementen en aandachtspunten (de belangrijkste informatie) langs het reispad van het Gutenberg principe te plaatsen om zo de beste resultaten te behalen. Dit vergroot het begrip en de verwerking van de informatie. Daarmee resulteert het in veel minder cognitieve belasting.
___
Afb. © Willi Heidelbach, ongewijzigde overname, CC BY 2.5
