WordPress is een populair CMS systeem en niet zonder reden! Hoe goed is eigenlijk de SEO van WordPress als je het “out of the box” installeert?

Out of the box is een term voor producten en software die geen tot weinig installatie behoeven. WordPress is dat ook. Zodra je de installatie uitvoert kun je natuurlijk van alles gaan aanpassen, zoals bijvoorbeeld de lay-out, maar in principe kun je direct aan de slag met WordPress.
SEO van WordPress
WordPress staat er om bekend standaard een goede SEO (Search Engine Optimalisation) te hebben. Is dat ook zo? Een kleine proef op de som laat zien dat dit inderdaad het geval is. Maar de SEO van WordPress kun je in een paar minuten flink verbeteren.
Voor een goede SEO van WordPress is niet alleen de software van WordPress zelf van belang maar ook hoe je de website verder opbouwt en de snelheid van de website.
De snelheid van de website wordt vooral bepaald door:
- de webhosting. Hoe snel is de hosting waar je een website onderbrengt?
- de website zelf. Thema, bestandsomvang van afbeeldingen, plugins die je gebruikt, caching.
Voor wat betreft afbeeldingen: maak, wanneer mogelijk, gebruik van het WEBP-formaat en niet van JPEG of PNG! Dit maakt je website vaak aanzienlijk sneller en de kwaliteit van afbeeldingen blijft goed.
Optimaliseren WordPress website
Waar vroeger keywordstuffing en teksten optimaliseren grote invloed had is tegenwoordig ook de snelheid van een website mede doorslaggevend voor de indexering in onder andere Google.
Wil je dus hoger in Google komen dan is snelheid van je website een punt waar echt aandacht aan besteed moet worden.
Voor een betere performance van een website zijn er uitstekende opties beschikbaar. Waardoor er zelfs op minder snelle hostingdiensten een redelijk tot goed presterende website mogelijk is.
Je hebt de optie gebruik te maken van een externe dienst als CloudFlare maar aanbevolen is eerst te zorgen dat je eigen website goed performt. Naast het optimaliseren van je WordPress theme zijn er een groot aantal plugins beschikbaar voor performance verbetering.
Eén van deze plugins is WP-Optimize, die onder andere een uitstekende functie heeft voor het optimaliseren van afbeeldingen. Maar ook voor het ‘cachen’ van je website.
WordPress optimalisatie in de praktijk
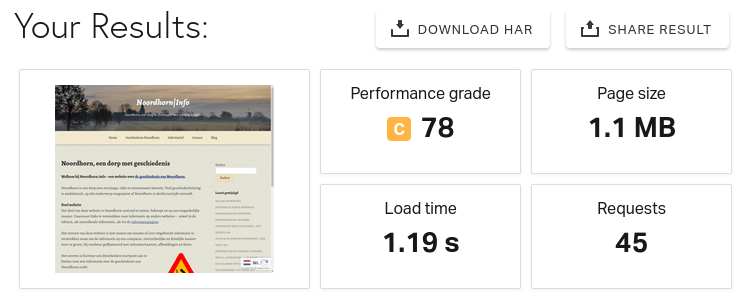
Voor de website https://noordhorn.info/ is voor de optimalisatie een meting gedaan van de performance met Pingdom. Daarna is WP-Optimize geïnstalleerd en geconfigureerd.

(meting Pingdom voor optimalisatie)
Zorg dat je, alvorens te beginnen met configureren, een backup maakt van de website. Niet alle opties werken bij elk WordPress thema even vlekkeloos en sommige opties (optimalisatie van tabellen bijvoorbeeld) kunnen je website beschadigen.
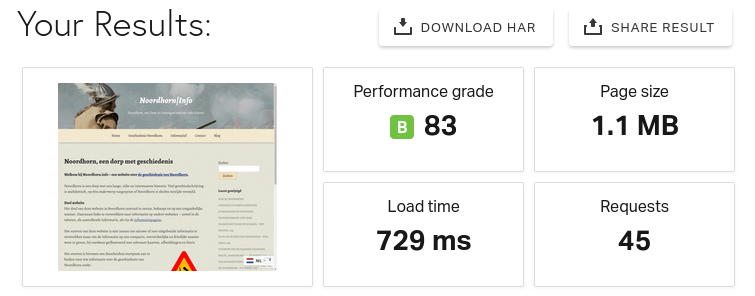
Na het optimaliseren (afbeeldingen optimaliseren, caching) is onderstaande het resultaat.

(meting Pingdom na optimalisatie)
De toepassing van WP-Optimize zorgt voor een verbetering van de laadtijd van de website van 1,2 seconden (1190 ms) naar 729 ms. Dat is een verbetering van 461 ms oftewel maar liefst 38,7%. Voor een mens is het verschil tussen 729 ms en 1190 ms nauwelijks waarneembaar maar voor zoekmachines als Google des te meer, ze zullen je op basis van de performance namelijk (mede) een ranking geven. Daardoor is elke milliseconde verbetering pure winst.
SEO controleren met Google Pagespeed
Je SEO kun je controleren met (uiteraard) Google’s Pagespeed. Daarnaast zijn websites als https://www.seosos.nl/ ook een goed hulpmiddel.

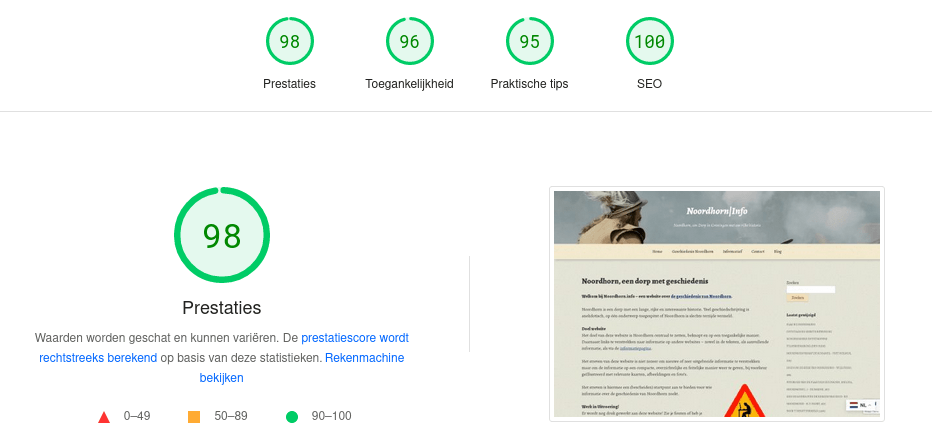
(testresultaat pagespeed)
De belangrijkste speler is natuurlijk Google, te vinden op https://pagespeed.web.dev/ en de resultaten van de test van Google. Is de test teleurstellend? Kijk naar de uitgebreide aanwijzingen van Google en tools als SeoSOS en verbeter je website aan de hand daarvan.

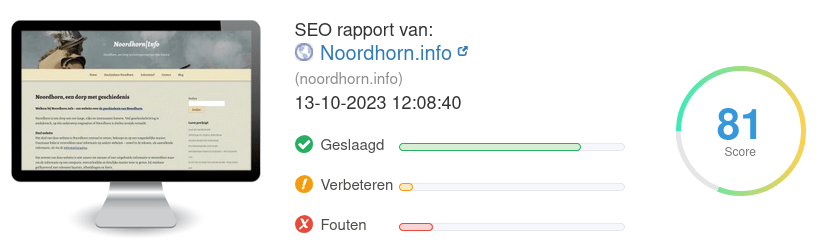
(testresultaat SeoSOS)
Zoals blijkt is de SEO van WordPress, en de mogelijkheden die WordPress biedt voor bijvoorbeeld het optimaliseren van de SEO van afbeeldingen, ‘out of the box’ goed. De analyse van SeoSOS geeft een aantal verbeterpunten die Pagespeed niet aangeeft. Je kunt uiteraard ook daar mee aan de slag gaan.
Je kunt de SEO van WordPress na optimalisatie van afbeeldingen en het gebruiken van caching verder verbeteren met een SEO plugin. Die zijn (veelal) gericht op de inhoud van je website.
Meer over het verbeteren van de SEO van WordPress kun je hier vinden:



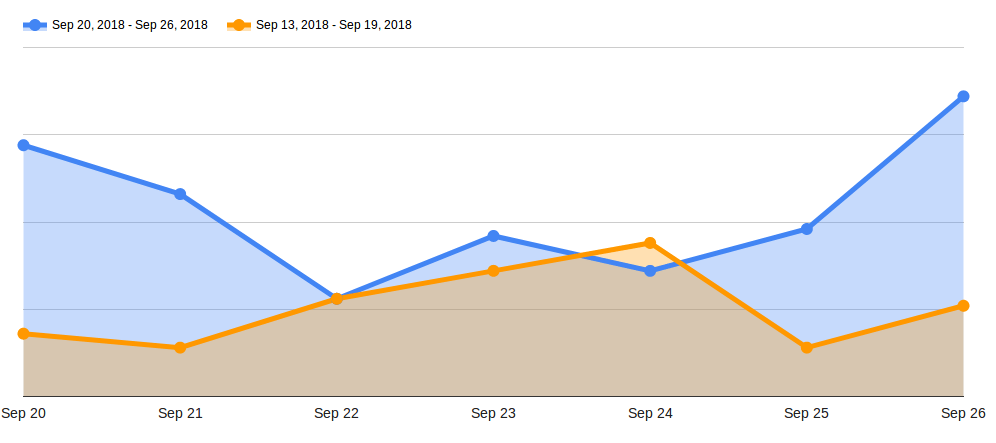
 Al geruime tijd merkten we dat het aantal bezoekers op de website niet echt meer steeg. Los daarvan was de bounce-rate in onze ogen te hoog. Onze oude site was hoognodig aan een make-over toe maar tijd er voor hadden we niet want: de klanten gaan voor! Onder het motto “dan moet je tijd maken” even pas op de plaats en de afgelopen tijd flink gesleuteld aan onze eigen site. Dat ging geleidelijk want de bezoekers moeten natuurlijk wel wennen aan de vernieuwingen.
Al geruime tijd merkten we dat het aantal bezoekers op de website niet echt meer steeg. Los daarvan was de bounce-rate in onze ogen te hoog. Onze oude site was hoognodig aan een make-over toe maar tijd er voor hadden we niet want: de klanten gaan voor! Onder het motto “dan moet je tijd maken” even pas op de plaats en de afgelopen tijd flink gesleuteld aan onze eigen site. Dat ging geleidelijk want de bezoekers moeten natuurlijk wel wennen aan de vernieuwingen.






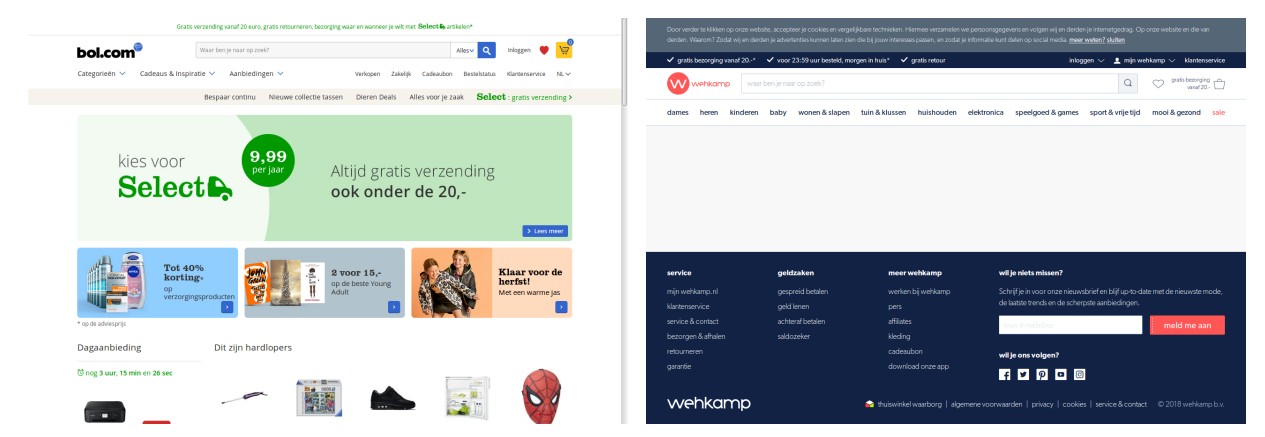
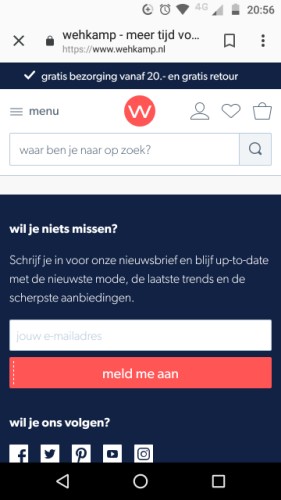
 Gek genoeg maakt Wehkamp er een potje van qua ontwerp. Zowel onder Firefox als onder Chrome (op een Linux machine) ziet de website er niet best uit (afbeelding rechtsboven). Eén groot grauw vlak. Met daarboven een zoekscherm.
Gek genoeg maakt Wehkamp er een potje van qua ontwerp. Zowel onder Firefox als onder Chrome (op een Linux machine) ziet de website er niet best uit (afbeelding rechtsboven). Eén groot grauw vlak. Met daarboven een zoekscherm.